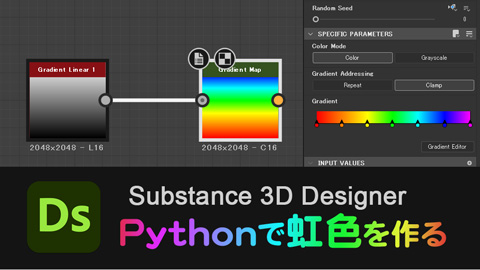
【SubstanceDesigner】Pythonで虹色を作る

バージョン2021を使用
pythonでGradientノードの値を設定していく方法を探していましたがネットでは見つけることができず、サブスタンスデザイナーのインストールフォルダを見ていたらpythonのサンプルを見つけることが出来てついに値を設定することが出来たのでメモしておきます。
情報が少ないので些細な事でも書いていきたいです。
今回は虹色を作るスクリプトにしました。
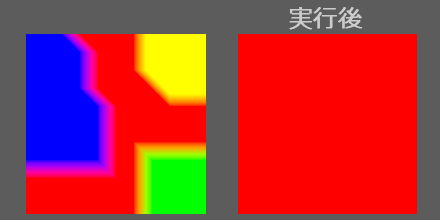
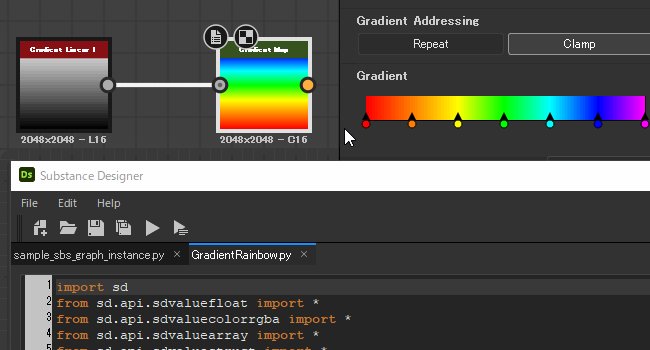
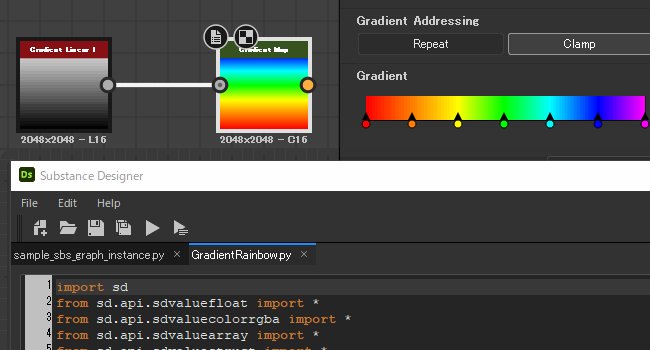
虹色を作る
コード
import sd
from sd.api.sdvaluefloat import *
from sd.api.sdvaluecolorrgba import *
from sd.api.sdvaluearray import *
from sd.api.sdvaluestruct import *
from sd.api.sdtypestruct import *
from sd.api.sdapplication import *
from sd.api.sdproperty import *
cxt = sd.getContext()
app = cxt.getSDApplication()
pkgMgr = app.getPackageMgr()
UImgr = app.getQtForPythonUIMgr()
#現在のグラフを取得
graph = UImgr.getCurrentGraph()
#Gradientノード作成
GradientNode = graph.newNode('sbs::compositing::gradient')
GradientNode.setPosition(float2(0, 0))
#GradientKey>変数名GKと略す
GKRGBAStruct = SDTypeStruct.sNew('sbs::compositing::gradient_key_rgba')
# Create key 0 to 赤
sdValueStructKey0 = SDValueStruct.sNew(GKRGBAStruct)
sdValueStructKey0.setPropertyValueFromId('value', SDValueColorRGBA.sNew(ColorRGBA(1, 0, 0, 1)))
sdValueStructKey0.setPropertyValueFromId('position', SDValueFloat.sNew(0))
sdValueStructKey0.setPropertyValueFromId('midpoint', SDValueFloat.sNew(0.5))
# Create key 1 to 橙
sdValueStructKey1 = SDValueStruct.sNew(GKRGBAStruct)
sdValueStructKey1.setPropertyValueFromId('value', SDValueColorRGBA.sNew(ColorRGBA(1, 0.5, 0, 1)))
sdValueStructKey1.setPropertyValueFromId('position', SDValueFloat.sNew(0.165))
sdValueStructKey1.setPropertyValueFromId('midpoint', SDValueFloat.sNew(0.5))
# Create key 2 to 黄
sdValueStructKey2 = SDValueStruct.sNew(GKRGBAStruct)
sdValueStructKey2.setPropertyValueFromId('value', SDValueColorRGBA.sNew(ColorRGBA(1, 1, 0, 1)))
sdValueStructKey2.setPropertyValueFromId('position', SDValueFloat.sNew(0.33))
sdValueStructKey2.setPropertyValueFromId('midpoint', SDValueFloat.sNew(0.5))
# Create key 3 to 緑
sdValueStructKey3 = SDValueStruct.sNew(GKRGBAStruct)
sdValueStructKey3.setPropertyValueFromId('value', SDValueColorRGBA.sNew(ColorRGBA(0, 1, 0, 1)))
sdValueStructKey3.setPropertyValueFromId('position', SDValueFloat.sNew(0.495))
sdValueStructKey3.setPropertyValueFromId('midpoint', SDValueFloat.sNew(0.5))
# Create key 4 to 水
sdValueStructKey4 = SDValueStruct.sNew(GKRGBAStruct)
sdValueStructKey4.setPropertyValueFromId('value', SDValueColorRGBA.sNew(ColorRGBA(0, 1, 1, 1)))
sdValueStructKey4.setPropertyValueFromId('position', SDValueFloat.sNew(0.66))
sdValueStructKey4.setPropertyValueFromId('midpoint', SDValueFloat.sNew(0.5))
# Create key 5 to 青
sdValueStructKey5 = SDValueStruct.sNew(GKRGBAStruct)
sdValueStructKey5.setPropertyValueFromId('value', SDValueColorRGBA.sNew(ColorRGBA(0, 0, 1, 1)))
sdValueStructKey5.setPropertyValueFromId('position', SDValueFloat.sNew(0.835))
sdValueStructKey5.setPropertyValueFromId('midpoint', SDValueFloat.sNew(0.5))
# Create key 6 to 紫
sdValueStructKey6 = SDValueStruct.sNew(GKRGBAStruct)
sdValueStructKey6.setPropertyValueFromId('value', SDValueColorRGBA.sNew(ColorRGBA(1, 0, 1, 1)))
sdValueStructKey6.setPropertyValueFromId('position', SDValueFloat.sNew(1))
sdValueStructKey6.setPropertyValueFromId('midpoint', SDValueFloat.sNew(0.5))
# Create array of keys
sdValueArray = SDValueArray.sNew(GKRGBAStruct, 0)
sdValueArray.pushBack(sdValueStructKey0)
sdValueArray.pushBack(sdValueStructKey1)
sdValueArray.pushBack(sdValueStructKey2)
sdValueArray.pushBack(sdValueStructKey3)
sdValueArray.pushBack(sdValueStructKey4)
sdValueArray.pushBack(sdValueStructKey5)
sdValueArray.pushBack(sdValueStructKey6)
GradientNode.setInputPropertyValueFromId('gradientrgba', sdValueArray)
# gradient linear1 呼び出し
resourcePath = app.getPath(SDApplicationPath.DefaultResourcesDir)
pkgLinear1 = pkgMgr.loadUserPackage(os.path.join(resourcePath, 'packages', 'gradient_linear_1.sbs'), True)
InstLinear1 = graph.newInstanceNode(pkgLinear1.findResourceFromUrl('gradient_linear_1'))
InstLinear1.setPosition(float2(-200, 0))
#エクスプローラーにある gradient linear1 を閉じる
pkgMgr.unloadUserPackage(pkgLinear1)
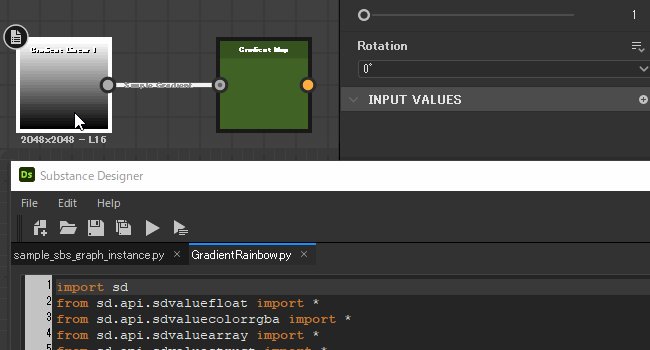
#ノード接続
Linear1_output = InstLinear1.getProperties(SDPropertyCategory.Output)[0]
InstLinear1.newPropertyConnectionFromId(Linear1_output.getId(), GradientNode, 'input1')
わかる範囲で解説
二つのノードを出して接続するだけでこんなに長いコードになってしまうとは。
サンプルからのコピーがほとんどですが、長い変数名はわかりづらかったため短くしました。
SDTypeStructで構造体・SDValueStructで値の構造体を作ってから、SDValueArrayで配列していくという考え方かなと思います。(違うかもしれません)
midpointがどういう役割なのか不明です。設定しなかった場合は値が0になるだけでスクリプトは実行できました。
82行目の‘gradient_linear_1.sbs’
84行目の‘gradient_linear_1’を変更すれば他のパッケージを呼び出すことができます。
例>’gradient_linear_2.sbs’ ’gradient_linear_2′
88行目 pkgMgr.unloadUserPackage(pkgLinear1)
をコメントアウトするとエクスプローラーに呼び出したgradient linear1が残ります。
サンプルコード
PCの環境によってツールのインストール場所は異なると思います。
[サブスタンスデザイナーがインストールされているフォルダ]\resources\python\samples\sample_sbs_graph_instance.py
他にいくつかサンプルコードがあったので少しずつ解析していきたいです。