【SubstanceDesigner】Pythonでテクスチャを出力
shamimatsu
三味松ブログ

インドの階段井戸をサブスタンスデザイナーで再現してみたいと思った時に、均等幅のステップグラデーションの作り方に迷ったためブログに残そうと思いました。
レトロゲームで使える色数が少なかった時代によく見られた段階的なグラデーションの再現も出来そうです。例えば最初に思い浮かんだのはファイナルファンタジーVIのメニュー画面の背景ですね。
この記事を書いた時の2021年バージョンでは上下の幅が短くなってしまいましたが、ver.12.4ではGradient Linear1をつなげることによって均等幅のグラデーションになっていることを確認しました。
この方法が一番簡単だと思います。

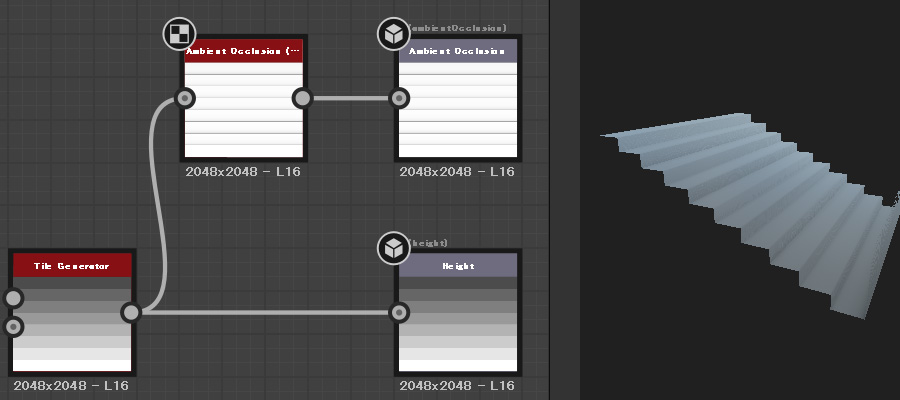
X Amount:1, Y Amount:10
X, Yの数値を逆にするとグラデーションの向きが変わります。
パターン:正方形
colorカテゴリにある Luminance By Number を True に変更

heightマップに接続して確認してみると均等な階段のように段差がつきました。
プレビューが見やすいようにオクルージョンもつけています。
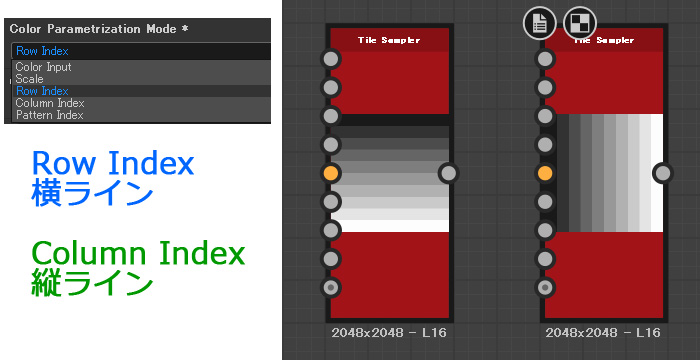
X Amount:10, Y Amount:10
パターン:正方形
colorカテゴリにある Color Parametrization Modeのプルダウンから
Row Index または Column Index を選択

こちらの動画がとても分かりやすく参考になりました。
Pixel Processorの勉強にもなるのでおすすめです。
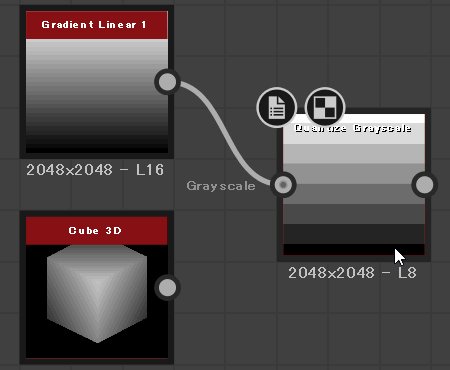
ver.2021の時点
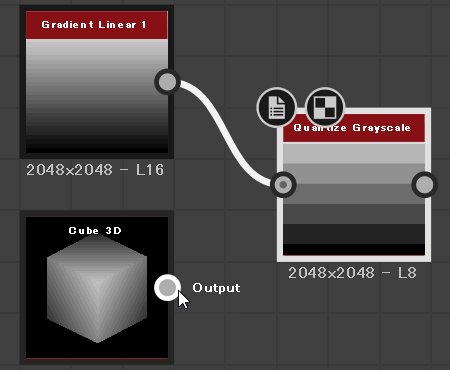
Quantize Grayscaleノードを使います。上下の幅が短くなってしまいます。
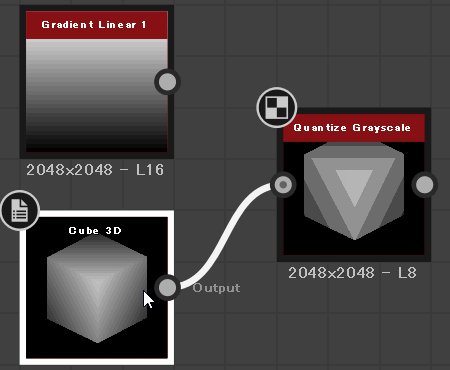
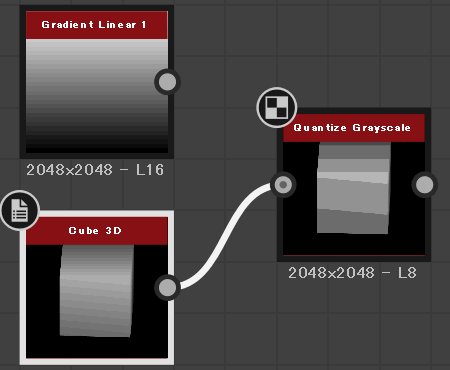
均等幅にはなりませんが元となる画像を切り替えできるので便利です。

ステップグラデーションを使用した作品です。