【Substance Designer】Pythonでsbsファイルを開く
shamimatsu
三味松ブログ

ver2021を使用
Substance3DDesignerではPhotoshopのようにパスを引いて文字を沿わせることはできません。
検索で来た方のほとんどはこの方法を求めていると思ったので始めにお伝えしました。
パスは今後のバージョンアップで是非追加してほしい機能です。
作品で文字を円状に並べたい時があり、現在ある機能で色々試しました。
作り方は複数あり、状況に合った方法を取ると良いと思います。

クリップスタジオペイントで文字を円形に並べるのもこの方法で作るという記事をよく見かけます。サブスタンスデザイナーでも同じ方法が使えますが文字をラスタライズする必要がないため使い勝手は良いです。
ただ歪みは生じてしまいます。
テキストの拡縮や移動で円形に配置される比率や位置を指定できます。
自分の作品ではこの方法を採用しました。
・長い文字列が使いやすい
・位置や比率を調整しやすい
・文字が歪む
・横幅は縮めてから引き延ばしているためぼやける

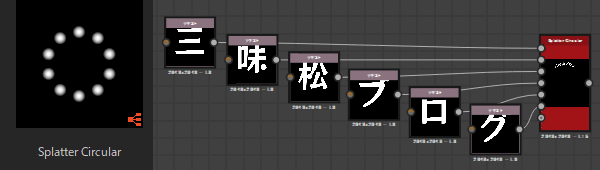
文字数が6文字以内なら歪まないのでおすすめです。
一文字ずつ設定するのは多少面倒です。
・文字が歪まない
・位置や比率を調整しやすい
・6文字までしか使えない
・1文字ずつインプットに繋げるのが面倒
| Pattern Amount: | 文字数と同じにする |
| パターン: | Image Input |
| Pattern Input Number: | 1~6(文字数と同じにする) |
| Radius: | 文字が配置される半径の設定 |
| Spreal: | 文字の間隔の設定 |
| Ring Rotation: | 円状に文字が移動 |
最初に紹介したCartesian To Polar Grayscaleと結果はほぼ同じになります。
Pattern Amountの初期値が8になっているので1にしてください。
こちらを使うならCartesian To Polar Grayscaleの方がシンプルで使いやすいです。
一文字一文字トランスフォーム2Dで並べる一番シンプルな方法。
文字数が少ない時はこの方法が良いかもしれません。
・文字が歪まない
・位置や比率を調整しやすい
・1文字ずつ並べるのが面倒