【SubstanceDesigner】滑らかな曲線の作り方
shamimatsu
三味松ブログ

ver2022を使用
サブスタンス3Dデザイナーで低解像度なものを表現してみたいと思い作ってみました。
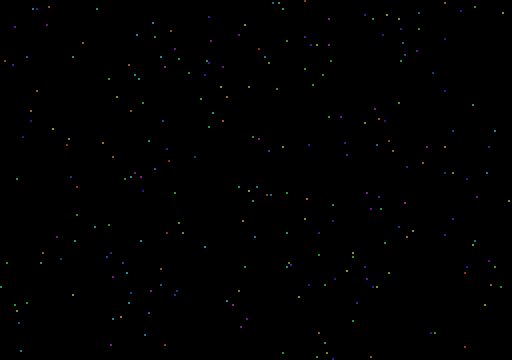
昔のシューティングゲームにあった星空をテーマに選びました。
ドット絵は3Dが使われるゲームが増えるにつれて少なくなっていきましたが、一周回って最近また流行ってきている気がしています。

親サイズはあらかじめサイズを小さくしておきます。
大きく作ったとしても後から変更は出来ます。
テンプレート:Empty
親のサイズ:256×256
White Noiseは何も変更できません。
White Noise以外のノードに変更すれば抜け方が変わるので色々試すのも面白いです。
Tile Sampler
親サイズとAmount数を256で合わせること1ドットの星を再現します。
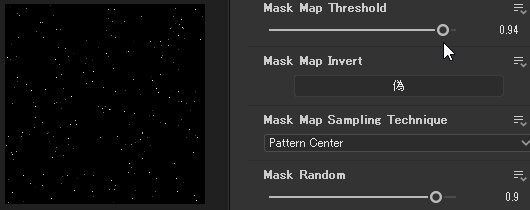
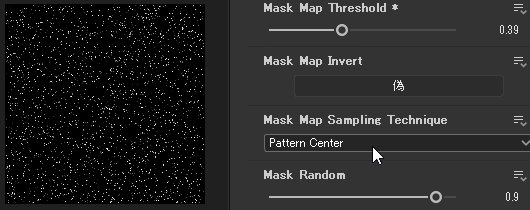
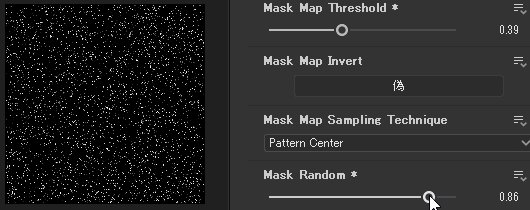
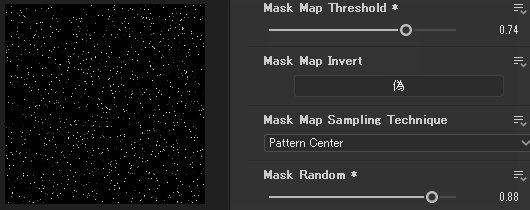
Mask Map Invertはマスクとして使ったWhite Noiseの適応具合を調整できます。
Mask Randomと合わせて調整することで星の密度が決まります。
ランダムシードで配置パターンを変更できます。

ランダムシード:デフォルトが気に入らなければ変更
X Amount:256
Y Amount:256
パターン:正方形
Scale:1
Mask Map Invert 0.94(同じでなくても良い)
Mask Random 0.9(同じでなくても良い)
Color Random 0.9(同じでなくても良い)
グラデーションマップ
画像だと虹色にしていますがお好きな色を設定してください。
左のポイントだけは黒にした方が星が見やすくなります。
グラデーションマップを2Dビューに出している状態で保存マークを押してください。
スポンサーリンク