【VFX Graph】使い方メモ【unity】
shamimatsu
三味松ブログ

UVスクロールを設定すると通常は滑らかに移動しますが、コマ送りのようにカクカク進む表現をしたかったのでShaderを作成しました。
この動きをイメージしやすそうな「コマ送り風」と表現しましたが、「ステップアニメーション」と呼ばれることが多いかもしれません。
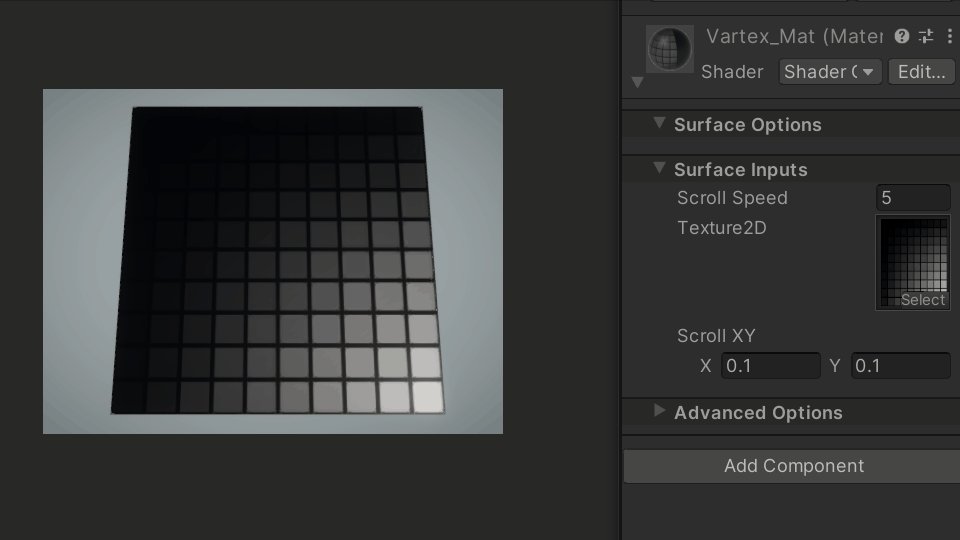
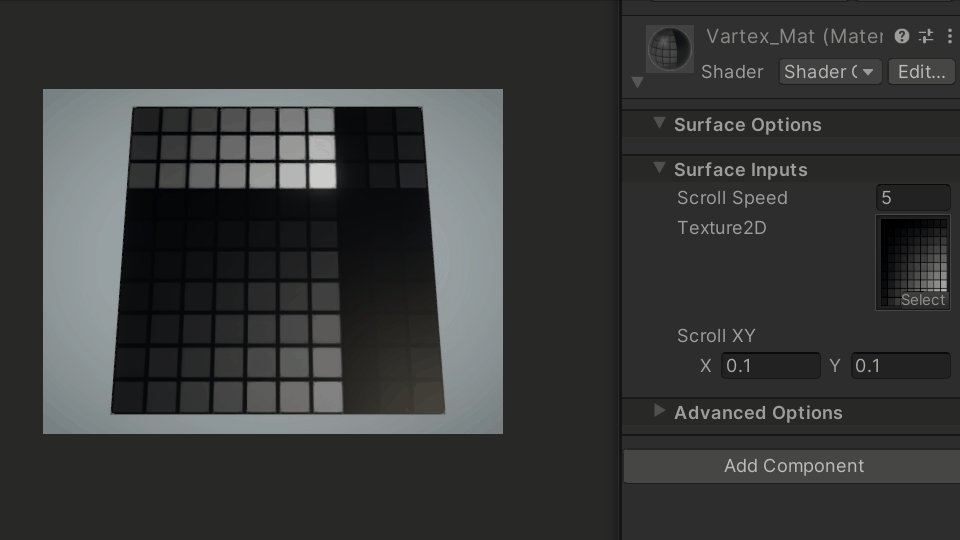
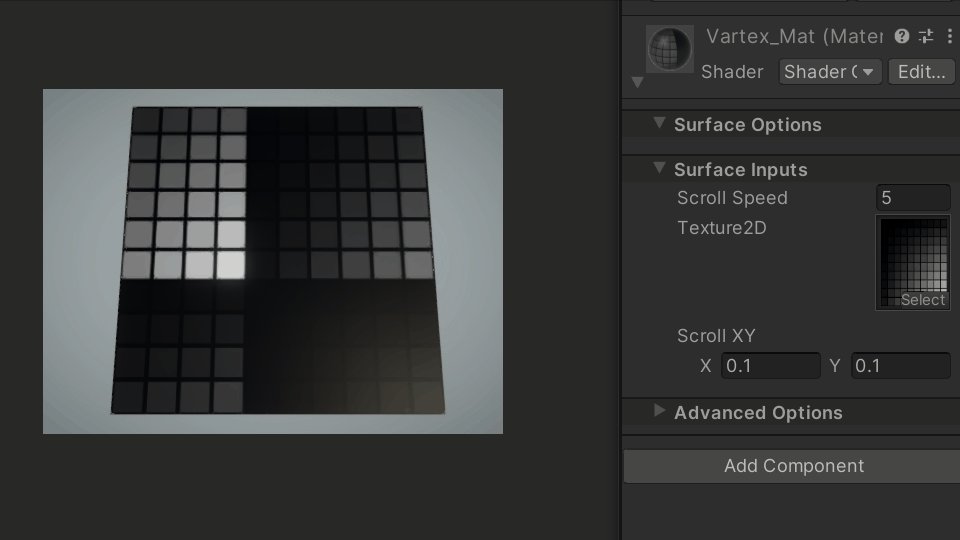
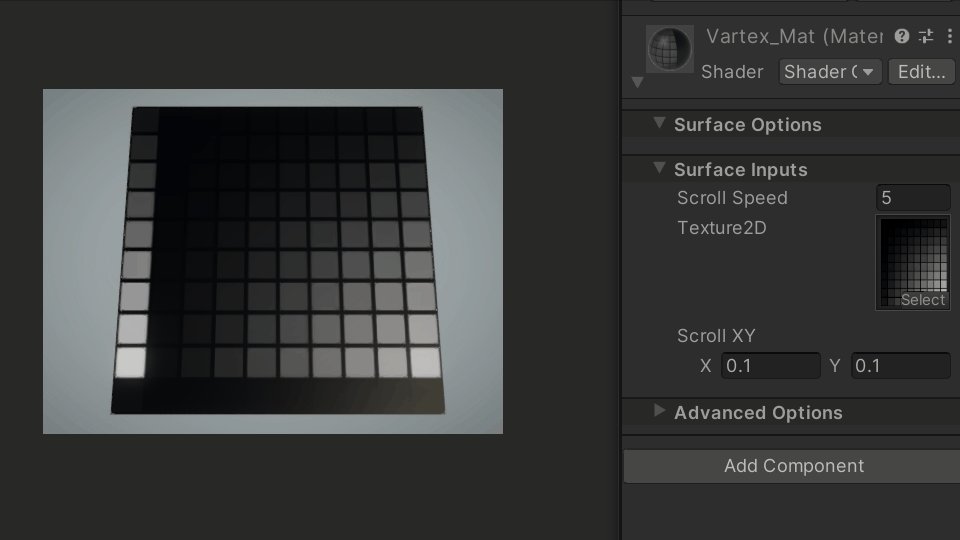
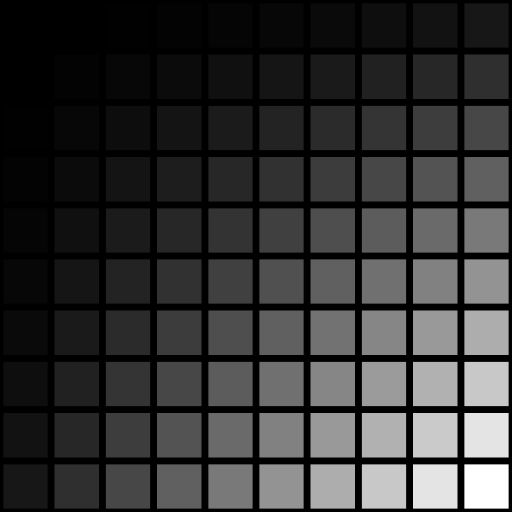
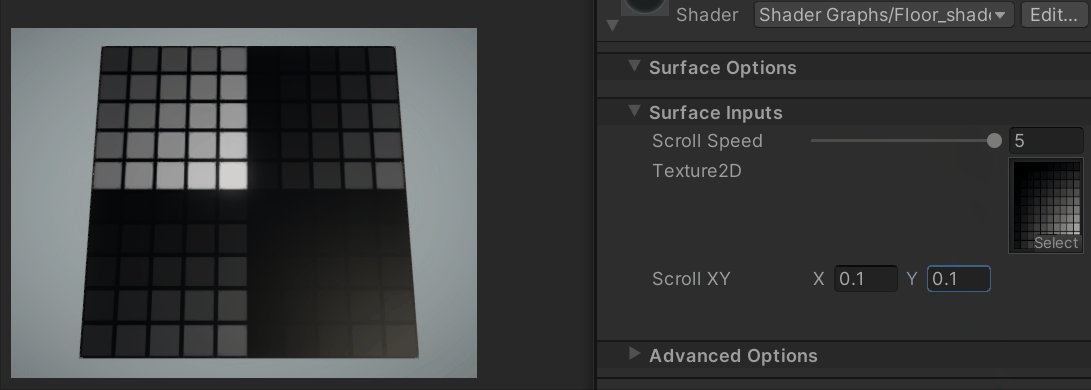
移動しているのがわかりやすいように縦横10マスのグラデーション画像を使います。

Floorノードがコマ送りのような動きになるために使っているノードです。
Timeを直接つなげると滑らかなスクロールになります。Floorは波形を階段状にしてくれるノードを認識しています。

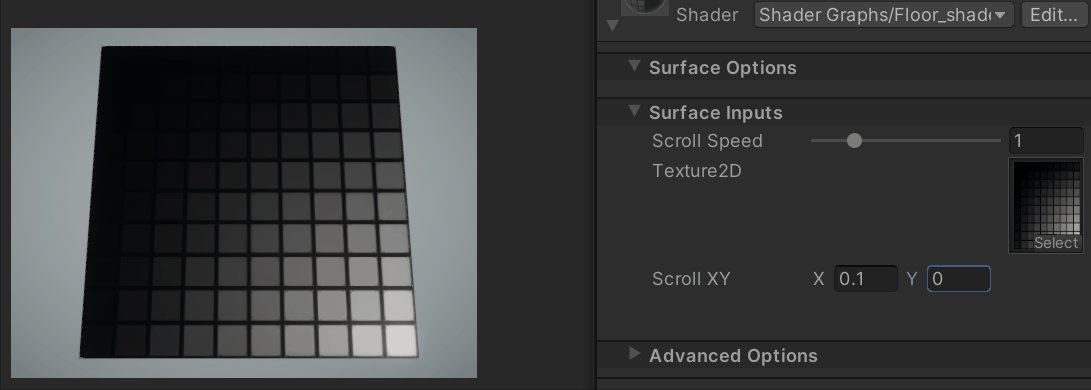
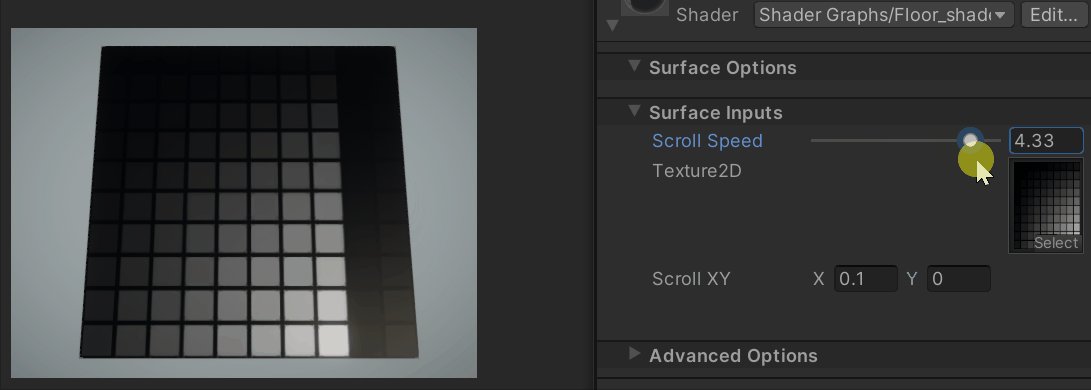
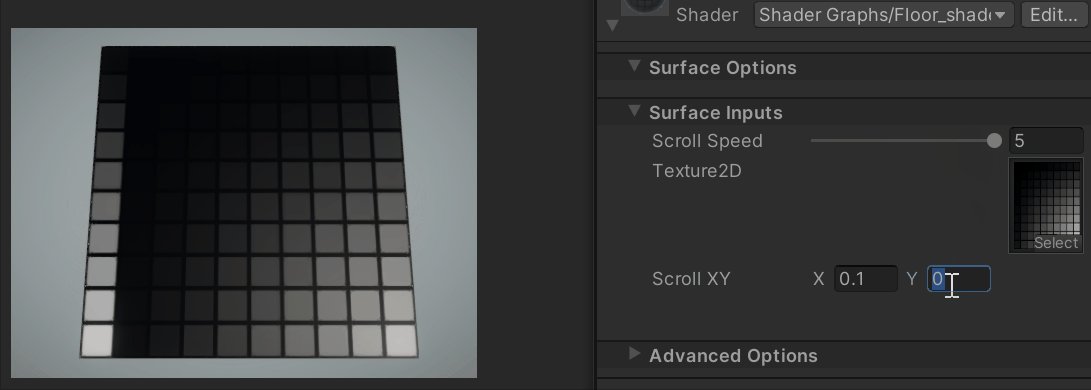
Scroll速度はシェーダーで5で止まるようにしていますがもっと大きな値にもできます。
Scroll XYが0.1になっている理由ですが、サンプル画像が10マスなので1マスずつ移動させたい場合は1を10で割った0.1にする必要があります。
例えば8マスだったら1マス移動させたい場合 1÷8=0.125 となります。