【Substance Designer】文字を打つ
shamimatsu
三味松ブログ

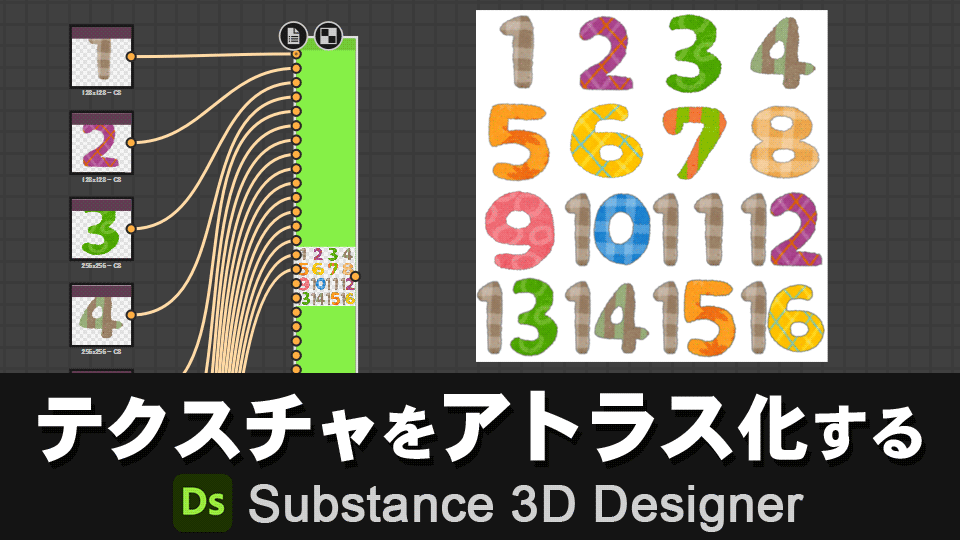
テクスチャアトラス(英:Texture atlas)は、複数の素材を一つのテクスチャにまとめた状態です。処理負荷軽減のためゲーム業界などでよく使われる技法だと思います。
実際によく使っていました。photoshopでまとめていた時代もありましたが、Substance3DDesignerなら効率的に配置できるため方法を紹介します。
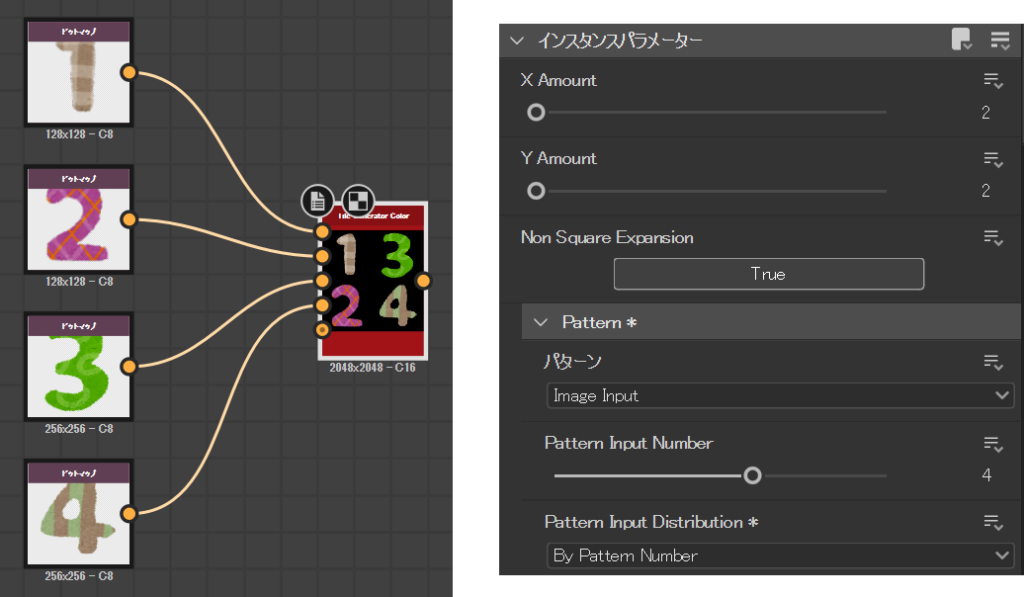
今回はカラーのテクスチャを使うため Tile Generator Color ノードを使用
画像のインプットを6つまでしか増やせず、均等に配置したい場合は実質4つまでです

| X Amount | 2 |
| Y Amount | 2 |
| パターン | Image Input |
| Pattern Input Number | 4 |
| Pattern Input Distribution | By Pattern Number |
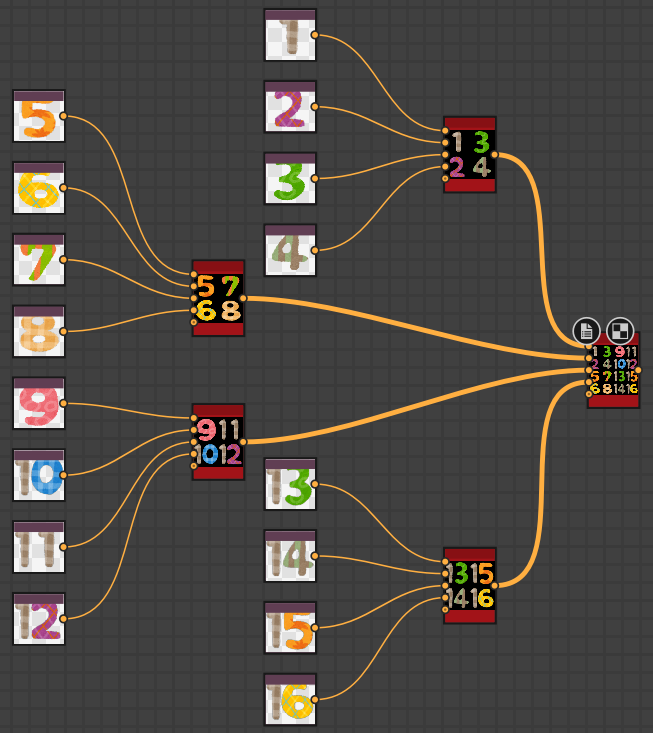
4枚画像をまとめたノードをさらに同じノードでつなげれば16枚配置できます。


ArtStationで便利なノードを作成している方がいたので紹介します。
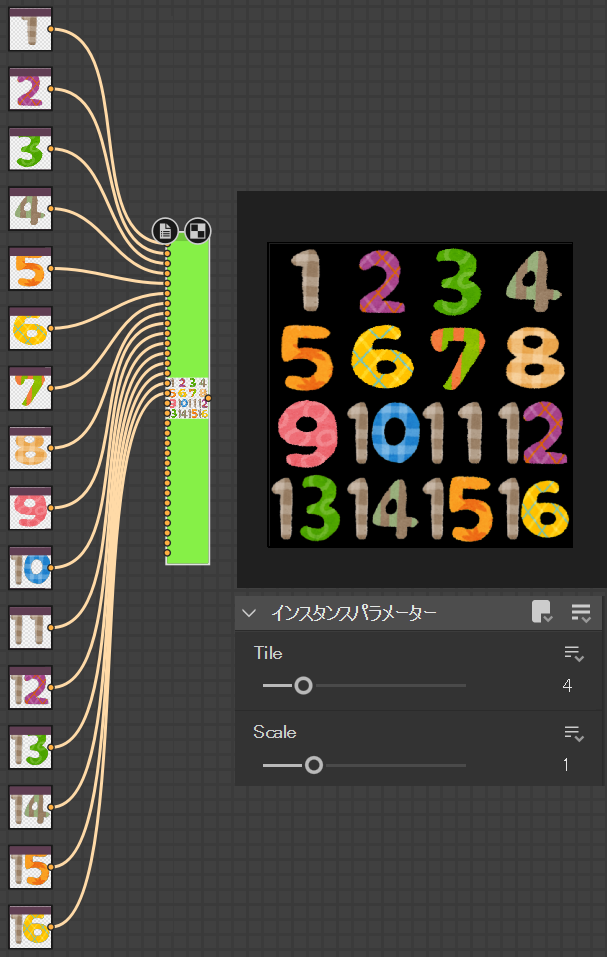
最大32枚の画像を接続することができ、3×3=9枚、5×5=25枚のタイリングも簡単に設定できます!左上から右へ順番に配置されるのもうれしいですね。
ArtStationのアカウントを作る必要がありますが、無料でダウンロードできます。
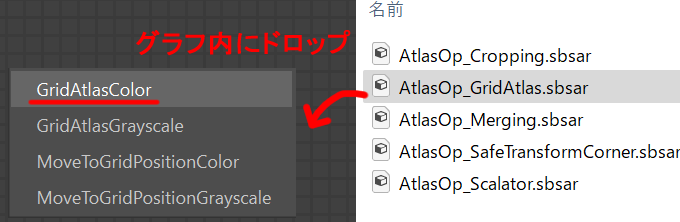
ダウンロードしたzipを解凍したなかにある AtlasOp_GridAtlas.sbsar をグラフ内にドロップして GridAtlasColor を選択。
他にもたくさんsbsarファイルがあるので試してみてください。

 | 画像を接続すれば左上から追加されていきます。 Tileの値を3にすれば 3×3=9枚 を簡単に作成できます。 |
スポンサーリンク